STUDENT LOAN REFINANCE LANDING PAGE
Designed a student loan refinance landing page to test our for the Student Loan Hero brand.

The objective
The product manager on student loans, wanted to test out a landing page for student refinance. Student Loan Hero is an acquisition of LendingTree, and this will be a good opportunity to promote the brand. The user will search for “student loans’ on a search engine on the internet and this student refinance landing page will come up. The user will fill out a few questions first, and a list of student loan refinance offers from lender partners from the LendingTree network. Also, the page would have testimonials from real customers reviewing their lender to give the page more validation. This will give a chance for any user seeking a student loan refinance to be able to review their options and can make the first step on visiting the lender’s website.
Designing the wireframes
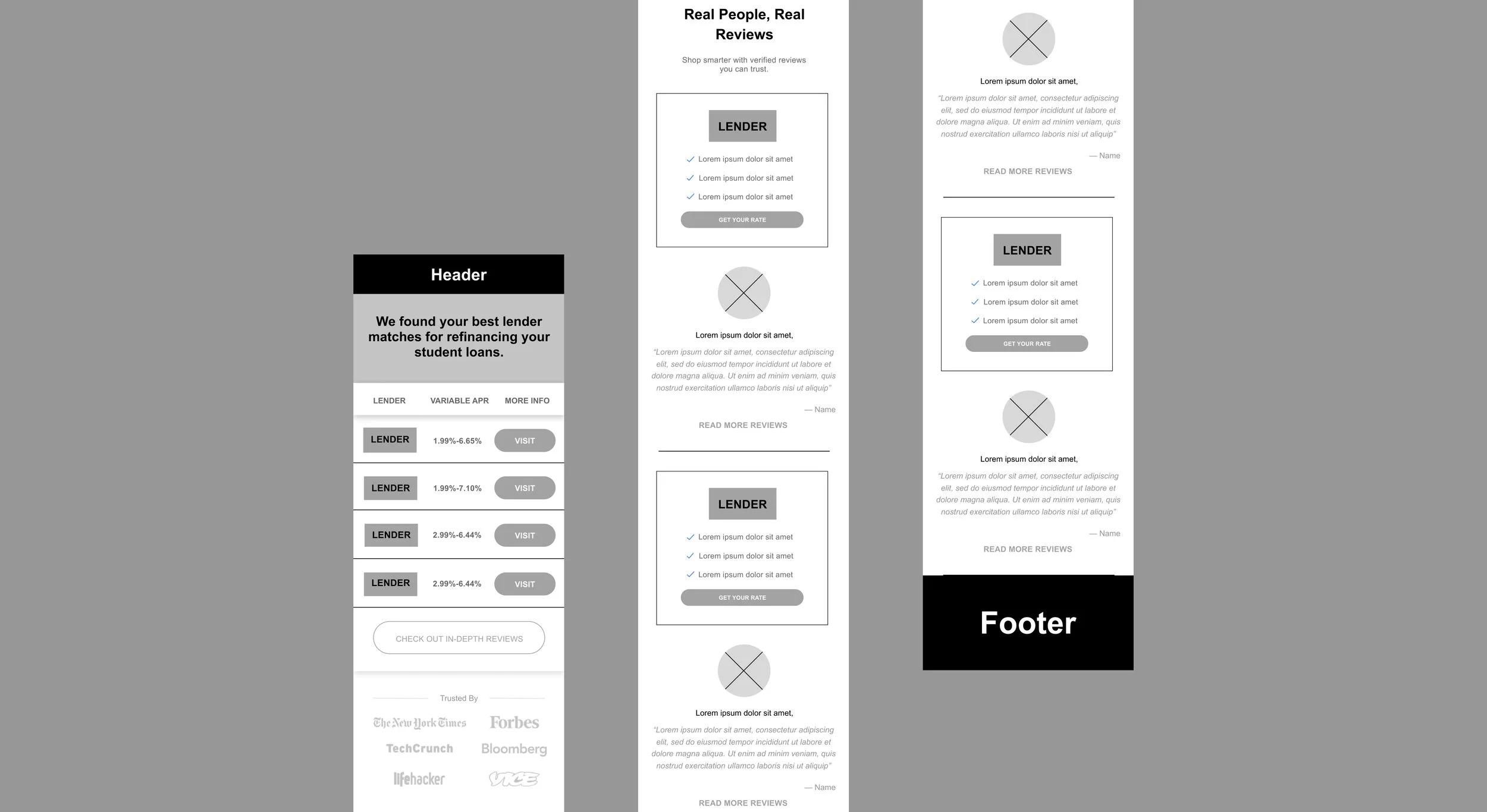
After meeting with the product manager on the request to put into the landing page design, I went ahead and designed out some wireframes for desktop and mobile format. I listed out the lender offers that click off to the lender site, listed out companies that trust the Student Loan Hero brand to boost validation to the page, and listed out the reviews a long with CTAs to click to that lender. I reviewed the wireframes with the product manager, creative manager, and front end developer for any feedback before making refinements to the design.
Refining the assets
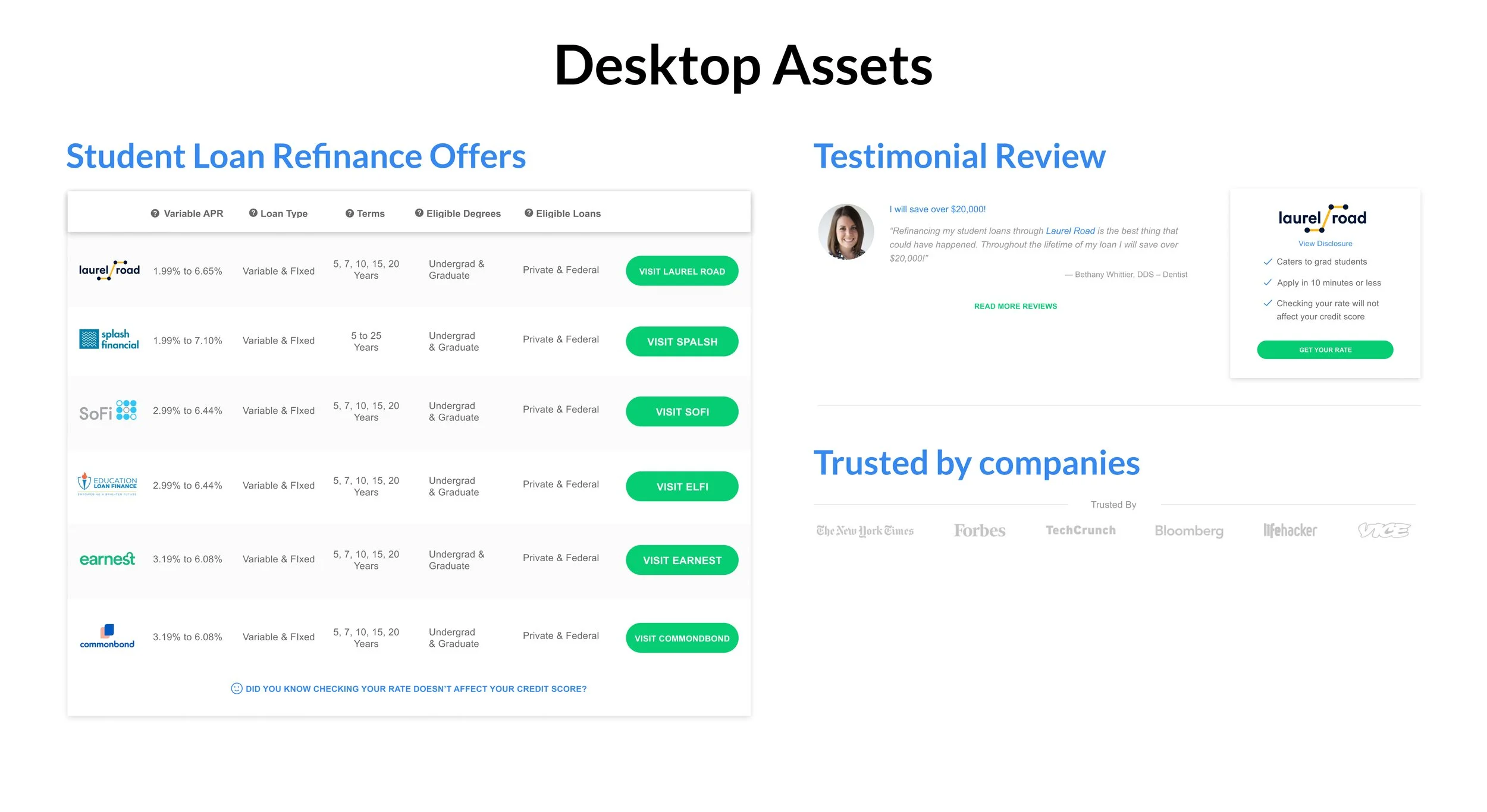
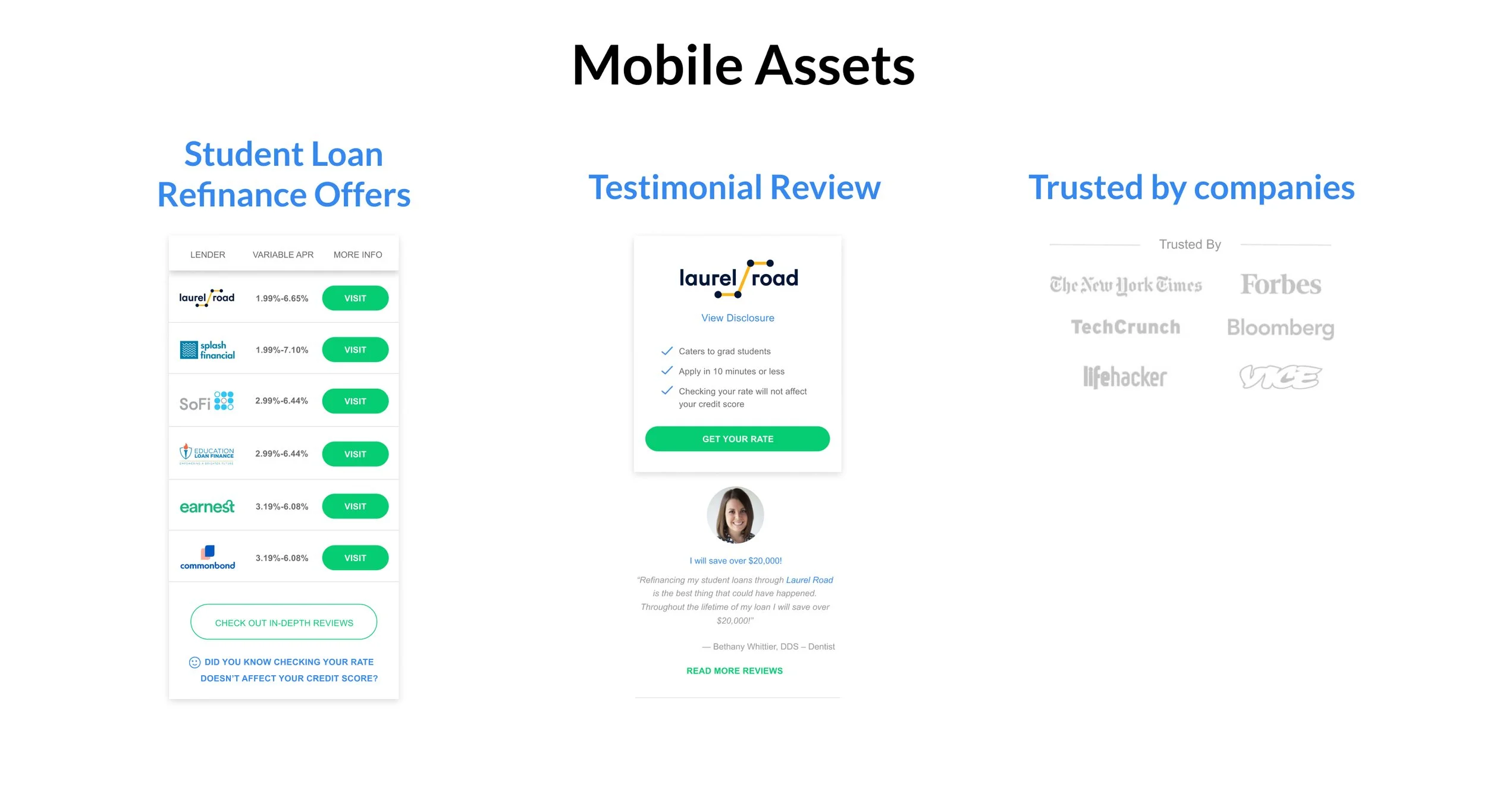
Once I got all the feedback and approval on the design direction, I went ahead and made refinements to the assets for the landing page.
The final design
Once I got all the feedback and approval on the design direction, I went ahead and made refinements to the assets for the landing page.
The outcome
After launching the the test of the landing page, the performance of the landing page did pretty well. This was a successful landing page in the book!